HTML править сучасним світом. Правда, якщо ви запитаєте, що потрібно для того, щоб стати веб-розробником, вам розкажуть все про JavaScript, фреймворках, Python і т. д. Однак саме HTML скріплює це все в єдине ціле.
Немає інтернету без HTML, і вам потрібно знати, як його редагувати, якщо хочете створювати сайти. Але редагування в Sublime Text або Visual Studio Code може бути занадто складним, якщо ви не працюєте над великим проектом. Для простих проектів є більш підходящі сервіси, про які ми зараз і поговоримо.
Codepen
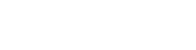
Codepen— це зручний онлайн-редактор з можливістю спільного редагування. Він складається з панелі для HTML, CSS, JavaScript, а також вікна для попереднього перегляду в режимі реального часу. Розміри панелей можна регулювати, розтягуючи їх краю. Якщо вам потрібно протестувати верстку або JS-код, то це відмінний варіант. Також тут можна побачити роботи інших верстальників.
Декілька скриптів можна згрупувати в колекцію, але для цього потрібно буде сплатити тарифний план Pro, який коштує 9 доларів в місяць. Після цього ви додатково отримаєте місце для зберігання файлів, різні теми оформлення, можливість спільної роботи над кодом в режимі реального часу і доступ до повнофункціональної інтегрованому середовищі розробки CodePen.
JSFiddle
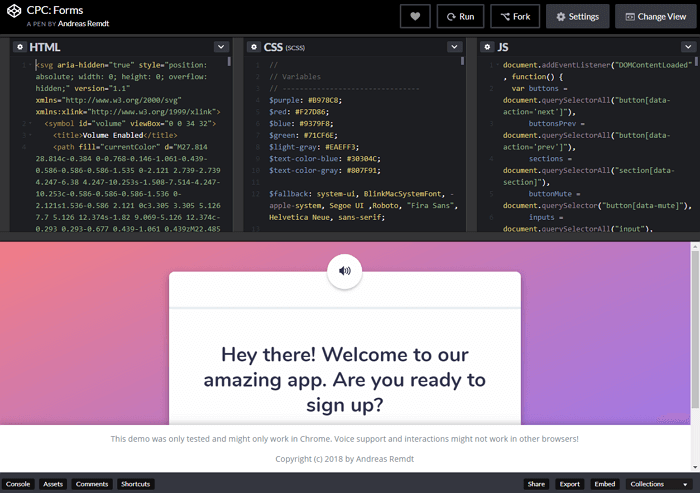
JSFiddle схожий на «пісочницю», в якій ви можете грати з JavaScript кодом. Бачачи, як JS взаємодіє з HTML і CSS, ви можете редагувати їх прямо на сервісі і тут же спостерігати за результатами змін.
Плюсом даного сервісу є те, що ви можете додавати External Requests в бічній панелі, що дозволяє підключати зовнішні JS і CSS файлів. Функція Collaborate дозволяє працювати над одним проектом з ким-то ще в режимі реального часу.
Єдиним недоліком сервісу є те, що для оновлення панелі попереднього перегляду необхідно натиснути кнопку Run. Але це можна виправити, якщо зайти в налаштування і активувати пункт Auto-run Code.
JSBin
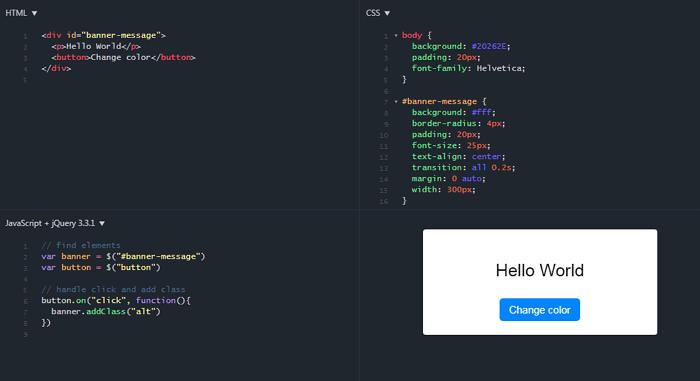
JSBin – більш проста альтернатива JSFiddle. У ній ви можете редагувати HTML, CSS і JavaScript, просто перемикаючись між вкладками на одній сторінці, а також перемикати панелі попереднього перегляду і консолі для максимальної гнучкості.
Якщо JSFiddle дозволяє зв'язати зовнішні ресурси CSS і JavaScript, то JSBin має тільки вбудовані бібліотеки, які можна використовувати. Вибір досить великий: від jQuery до React і Angular.
Сервіс є безкоштовним і не вимагає реєстрації, але вам знадобиться платний тарифний план, якщо ви захочете отримати користувальницькі вставки, хостинг ресурсів, синхронізацію Dropbox і публічний URL для вашого коду.
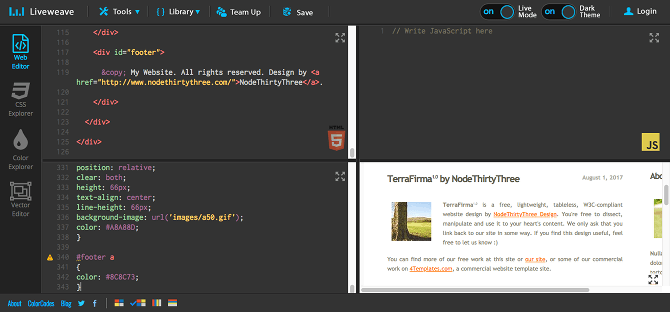
Liveweave
Liveweave схожий на попередній редактор, але має більш приємний інтерфейс (хоча наші переваги можуть відрізнятися). Як і JSFiddle, Liveweave дозволяє працювати в режимі реального часу і підключатися до певних стороннім бібліотек, таким як jQuery.
Але у нього є кілька унікальних функцій. Наприклад, генератор Lorem Ipsum для створення тексту риби на поточній позиції курсору. CSS Explorer надає візуальний редактор WYSIWYG для створення стилів. Color Explorer допоможе підібрати ідеальні кольори. А з допомогою Vector Editor можна створити векторну графіку для сайту.
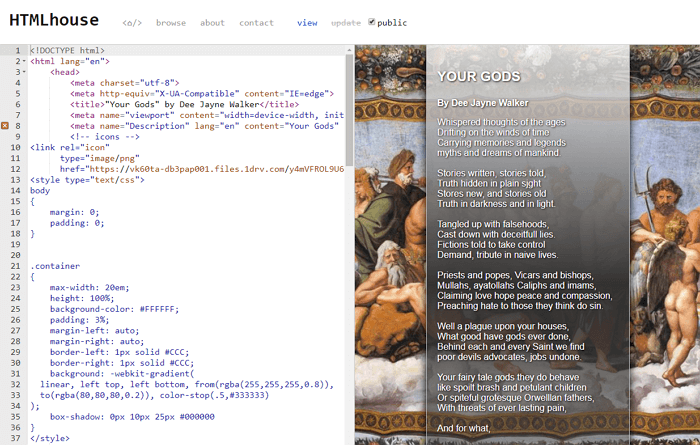
HTMLhouse
HTMLhouse – хороший варіант, якщо вам потрібен тільки HTML, без CSS та JavaScript. Він зрозумілий і мінімалістичний. Сервіс розділений по вертикалі, з лівого боку знаходиться панель редагування, з правого – превью в режимі реального часу.
Однією з примітних функцій є можливість публікації вашого HTML-файлу для спільного використання за вказаним URL-адресою.
Навіщо їх використовувати?
Плюс таких сервісів полягає в тому, що вони запускаються безпосередньо в браузері, який є найкращим і найбільш підходящим інструментом для верстки і рендеринга HTML-коду.
Коли ви пишете веб-розмітку в текстовому редакторі, наприклад, Notepad++, необхідно зберегти зміни у файлі, потім завантажити файл в браузер, потім переглянути його, а потім повернутися до редактора для внесення додаткових змін. Це нудний і нераціональний процес!
Практично всі сервіси з огляду можуть динамічно оновлюватися при зміні коду. Немає необхідності перемикатися між вікнами. Ви налаштовуєте HTML, а зміни вносяться автоматично. Незалежно від того, на якому комп'ютері ви працюєте, можна отримати доступ до потрібного документа, якщо у вас є підключення до Інтернету.